一、labview如何制作界面?
STEP1:在前面板插入两个空数组和两个布尔控件方形指示灯,分别设置方形指示灯的大小;将两个方行指示灯分别放入空数组中;调整两个数组显示为4*4和10*15
STEP2:插入两个字符串显示控件,分别命名为分数和等级
STEP3:调整好控件的摆放位置,
二、labview的采集控制界面怎么制作?
1
/8
首先打开Labview创建新的文件,包括前面板和程序面板
2
/8
选择容器中的选项卡,并重新命名为温度实时显示和历史数据
3
/8
在选项卡中将数值中的温度计,布尔中的指示灯和图形中的波形图表放置在前面板
4
/8
在程序面板添加结构中的while循环,并且添加串口通信协议中的控件
5
/8
串口读取的位数设置为16位,读取的值在缓冲区,缓冲区中的是字符串所以使用字符串至字节的转换再使用数组索引进行转换为单个值
6
/8
如果大于温度阈值就会报警,所以使用比较大小再创建输入控件,比输入控件的值大就会报警
7
/8
最后是历史数据的查询,使用条件语句,如果开关按下执行条件语句进行读取表格
三、labview登录界面编辑不了?
可能软件本身流程图有故障,不支持编辑
四、如何实现LabVIEW的界面与界面切换?
1.可以使用选项卡 2.可以使用sub面板 3.适当加一些控件隐藏,显示功能。
五、如何在labview上设置界面?
在此首先创建两个vi,一个主界面.vi和一个子界面.vi,主界面中有一个按钮,点击该按钮实现子界面的调用,子界面.vi的VI属性——窗口外观——自定义——“调用时显示前面板”和“如之前未打开则在运行后关闭”。其他按照默认。
六、labviEW软件中,如何美化界面?
面板下面的黑色小光标是LabVIEW的前面板文字输入:)按住shift——鼠标右键,快捷唤醒工具选板最上面的小绿灯亮着表示当前鼠标自动识别需要操作,自己变成“文本输入”“连线”“移动控件”“颜色编辑等等”在这里再把答案发一发,希望能帮助大家:)
七、如何设计LabVIEW高级用户界面?
相关资源 如果您仍然还在默认的灰色前面板上填充各种新式或经典控件,那么您甚至还没有真正触及到用户界面(UI)的设计。
如果说架构合理、功能完备的程序框图好比三明治的夹肉,那么漂亮而实用的UI则是那上下两层面包。八、怎么在labview程序界面上添加地图?
直接复制、粘贴。
二、在编程中选择导入图像到剪贴板,再粘贴(CTRL+V)。
三、直接拖图像到前面板。方法一可能不成功(如果是复制图像文件,可能无法粘贴,如果是用QQ截图,就可以成功),方法二一定成功。方法三也可以成功。也就是说,首先你要把图像本身的数据复制到剪贴板,然后再粘贴就可以。如果只是复制个文件,则可能引用的是路径(不是很清楚WINDOWS的机制)。
九、智能家居软件界面
智能家居软件界面是如今越来越受到关注的技术领域之一。随着物联网技术的快速发展,人们对智能家居软件的需求也越来越迫切。一款优秀的智能家居软件不仅需要具备稳定性和安全性,更应具备简洁易用的界面设计,以确保用户体验达到最佳状态。
界面设计原则
为了设计出符合用户需求的智能家居软件界面,设计师需要遵循一些基本的设计原则。首先,界面应该简洁明了,避免过多复杂的功能按钮和文字,保持界面整洁有序。其次,界面的交互性要强,用户操作应该简单直观,不需要进行繁琐的操作步骤。同时,界面的配色也需要考虑到用户视觉的舒适度,色彩应该和谐统一,不会刺激用户的视觉感受。
用户体验优化
在智能家居软件界面设计中,用户体验是至关重要的因素。一款好的智能家居软件界面设计不仅应该满足用户的功能需求,更应该提升用户的整体体验感受。通过合理布局和优化交互流程,设计师可以使智能家居软件更加易于操作和使用。同时,及时反馈和清晰的提示信息也是优化用户体验的重要手段,用户在使用软件时能够清楚地了解每一步操作的结果。
响应式设计
随着智能家居设备的多样化和用户的需求差异化,智能家居软件的界面设计也需要考虑到不同设备和屏幕尺寸的适配性。采用响应式设计可以帮助智能家居软件在不同设备上都能够展现出最佳的界面效果,无论是手机、平板还是电脑,用户都能够获得统一的使用体验。
数据安全性
智能家居软件界面设计中,数据安全性是设计师需要高度重视的问题。用户的隐私数据和设备信息需要得到有效的保护,设计师应该采取一系列安全措施来确保数据不被恶意篡改或泄露。采用加密技术和权限控制是保障智能家居软件数据安全性的有效手段,用户可以放心地使用软件而不必担心数据泄露的风险。
未来发展趋势
随着人工智能、大数据和物联网技术的不断发展,智能家居软件的界面设计也将迎来新的发展趋势。未来智能家居软件界面可能会融合更多的人机交互技术,如语音识别、手势控制等,用户可以通过更便捷的交互方式来控制家居设备。同时,智能家居软件的界面设计也会更加个性化和智能化,根据用户的习惯和需求进行智能调整,提供更加个性化的用户体验。
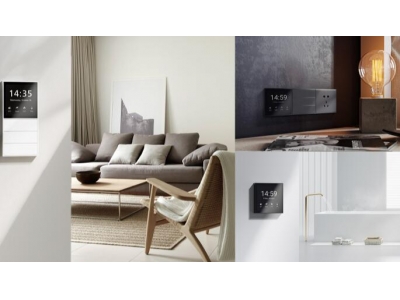
十、智能家居界面图片
智能家居界面图片在智能家居行业中扮演着至关重要的角色。随着科技的不断发展和智能设备的普及,越来越多的人开始关注家居设备的智能化和联网化。而智能家居界面图片作为用户和智能设备之间的桥梁,承担着传递信息、提供操作界面、引导用户操作等重要功能。
智能家居界面图片的重要性
智能家居界面图片的重要性不言而喻。好的界面设计能够提升用户体验,使用户更加轻松、便捷地操作智能设备。界面图片不仅要具备美观的外观,还需要具有直观的操作逻辑,让用户一目了然。一个简洁明了的界面图片能够提高用户的满意度,增强用户的粘性,从而促进智能家居设备的推广和普及。
优秀的智能家居界面图片设计特点
- 简洁明了:界面图片设计应该尽量简洁明了,避免信息过载和操作混乱。
- 直观易懂:界面图片应该具备直观的操作逻辑,让用户一目了然。
- 美观大方:界面图片的外观设计要美观大方,符合用户审美观念。
- 响应迅速:界面图片的响应速度要快,避免用户等待时间过长。
如何设计出优秀的智能家居界面图片
要设计出优秀的智能家居界面图片,需要从以下几个方面进行考虑:
- 用户研究:深入了解目标用户的需求和习惯,为其量身定制界面图片。
- 简洁明了:避免界面过于复杂,要做到信息量适中,操作逻辑清晰。
- 美观大方:界面图片的设计要符合用户审美,色彩搭配要和谐统一。
- 响应迅速:界面图片的响应速度要快,用户操作时能够立即得到反馈。
- 持续优化:不断收集用户反馈,进行界面图片的优化和改进。
智能家居界面图片的未来发展
随着人工智能、大数据和物联网等技术的不断进步,智能家居界面图片的发展也将更加多元化和智能化。未来,智能家居界面图片可能会呈现以下几个发展趋势:
- 个性化定制:智能家居界面图片将更加个性化,能够根据用户的喜好和习惯进行定制。
- 智能交互:智能家居界面图片将具备更智能的交互功能,能够与用户进行更深入的对话和互动。
- 虚拟现实:结合虚拟现实技术,智能家居界面图片可能会呈现更加沉浸式的体验。
- 情感化设计:智能家居界面图片将更加注重情感化设计,提升用户的情感共鸣和亲和力。
总的来说,智能家居界面图片作为智能家居领域的重要一环,将在未来发展中发挥越来越重要的作用。通过不断优化和创新,智能家居界面图片将更好地满足用户需求,推动智能家居行业的发展和进步。


 发布于
2024-05-21
发布于
2024-05-21